webide.sprechrun.de
webide - openness, accessibility, usability
Basics:
Webseiten auf Smartphone-Tauglichkeit (responsive, mobile friendly) testen, 12.10.2015
Auch ohne eigenes internetfähiges mobiles Gerät kannst du mit Firefox OS Simulator (FFOSS) testen, wie die Webseiten auf Smartphones angezeigt werden. Voraussetzung dafür ist ein Firefox Browser auf deinem PC. Beim installierten Firefox Browser gehst du so vor, um den FFOSS zu installieren. Im Firefox Browser:
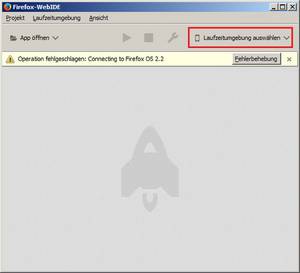
- Extras > Web-Entwickler > WebIDE > rechts oben "Laufzeitumgebung auswählen" > "Simulator installieren"
Nach der Installation im WebIDE-Fenster rechts auf Laufzeitumgebung auswählen klicken und dann den FFOSS starten.
Wichtig!
- Unter Windows 7 stürzt FFOSS manchmal sofort nach dem Start ab oder startet gar nicht mit der Meldung "Operation fehlgeschlagen: ..." , wie auf dem Screenshot oder Zeitüberschreitung bei der Operation: Connecting to Firefox OS x.y. Wo x.y die Version des Betriebssystems ist. Bei mir startet FFOSS meistens trotz der Fehlermeldung nach zwei-drei oder auch nach 7- 8 Versuchen - einfach FFOSS neu starten. Unter Windows 10 Pro startete bei mir FFOSS Version 2.2 auf Anhieb. Die FFOSS Version 2.1 unter Windows 10 zu starten ist es mir nicht gelungen. Firefox selbst hat dabei die Version 47.0.
- ich nabe den Eindruck gewonnen, dass FFOSS insbesondere dann oft abstürzt, wenn das Fenster mit FFOSS angeklickt und mit der Maus bewegt wird, _bevor_ der Startrildschirm in diesem Fenster eingeblendet wird.
Im Artikel 10 Modern, Mobile Friendly, Responsive (Free!) Themes for WordPress and Blogge sind mobile friendly-Themes für selbst gehostete WordPress-Instanzen - nicht WordPress.com - beschrieben. Im Artikel Ensuring Your Site is Mobile-Friendly finden die Nutzer von wordpress.com Hinweise, um eigene Website responsive bzw. mobile friendly zu machen.
Quellen
[1] Mobile-Friendly Ranking-Faktor Update - http://www.sistrix.de/frag-sistrix/google-algorithmus-aenderungen/mobile-friendly-ranking-faktor-update/
[2] 10 Modern, Mobile Friendly, Responsive (Free!) Themes for WordPress and Blogger, 13.08.2013 - http://heartifb.com/2013/08/13/10-modern-mobile-friendly-responsive-free-themes-for-wordpress-and-blogger/
[3] Ensuring Your Site is Mobile-Friendly, 22.04.2015 - https://en.blog.wordpress.com/2015/04/22/your-site-is-mobile-friendly/
[4] PageSpeed-Optimierung: Die Ladezeit der eigenen Website verbessern - http://www.sistrix.de/frag-sistrix/onpage-optimierung/pagespeed-ladezeit/wie-optimiere-ich-meine-website-am-besten-hinsichtlich-pagespeed/